Getting Used To Animation: Squash and Stretch
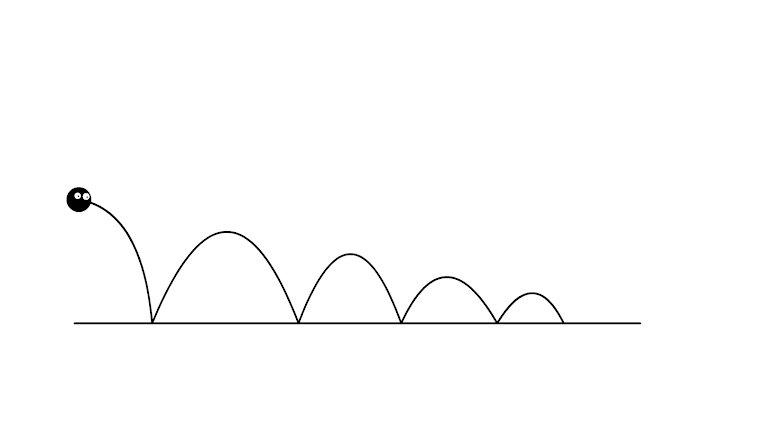
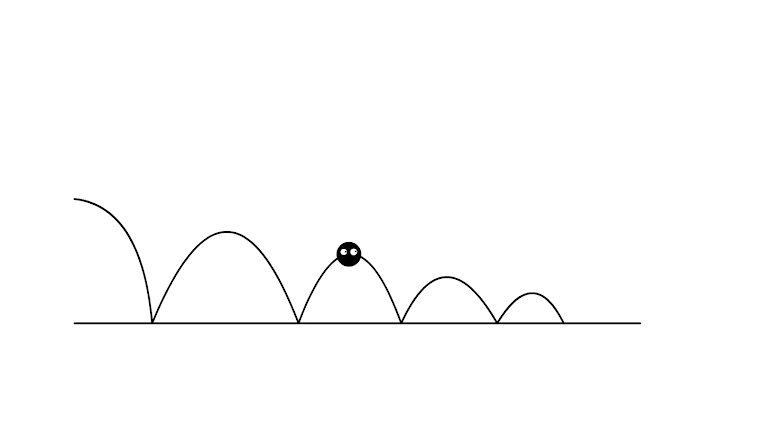
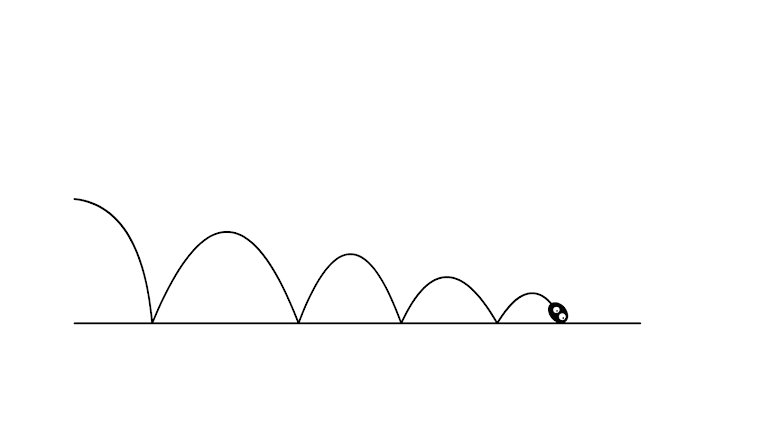
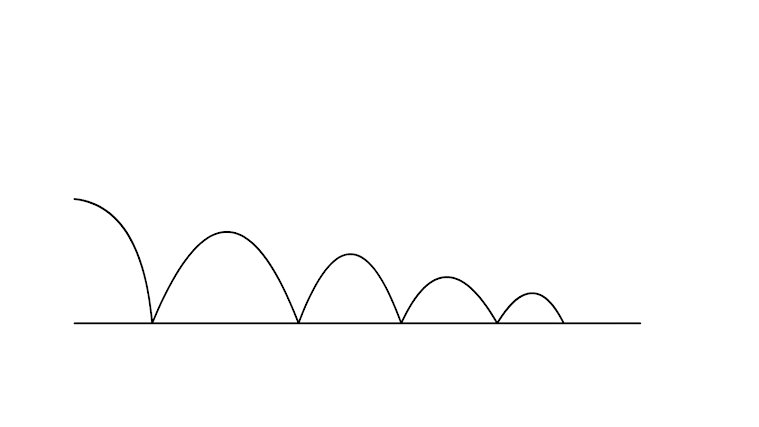
This weeks animation lesson built upon the use of arc, timing and spacing, as well as adding in squashing, stretching and weight. The first task required us to demonstrate a cartoon ball, bouncing across the screen. As it was a cartoony ball, you are able to exaggerate the squashing effect when the ball comes in contact with the ground. The use of the arc made it easier to time the movements of the ball. making it seem like a more natural progression. I feel like the only thing that needs improving is the amount I squish the ball near the end of the animation. As the ball looses its speed, it will also lose its impact, making it squash less. I feel I continue to squash the ball far too much making the last arc in particular look a bit odd.
For the second half of the task we had to show the falling of a ping pong ball, tennis ball and bowling ball onto a surface. By adjusting each balls timing and spacing, it allows you to give off the illusion of weight, with the heavier balls falling more quickly. This was easy enough to do I just had to ensure each ball looked natural when bouncing up again. I used arcs to do this.




Comments
Post a Comment