Introduction To Animation: Walking Animation
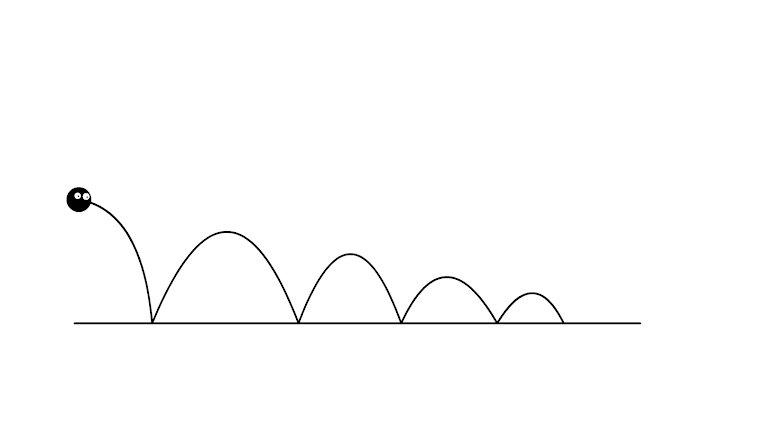
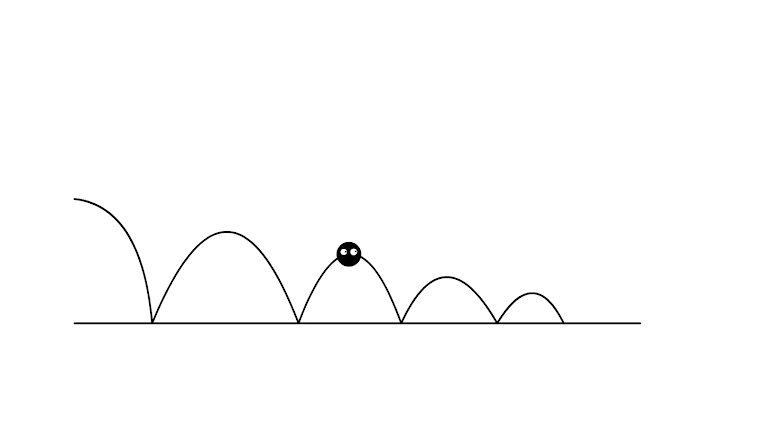
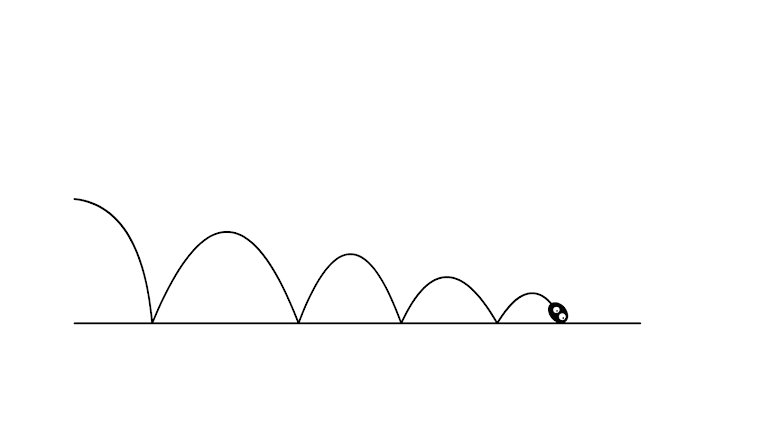
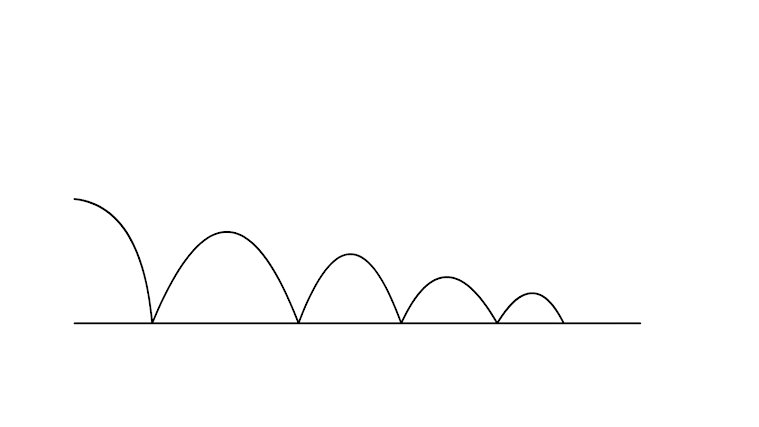
Today we were tasked with completing a full walking animation for a character. I started with just a simple head and ground guide, which made it appear as if the character was floating. I did all of the head animations first to ensure the character was spaced correctly in a way which looks natural when walking. I was then able to add in the body and legs on a separate layer, using the worksheet provided as a guide, explaining when the contact points were.
This was simple enough to do and only really required that I drew the first half as the second leg is just the first one flipped. I was able to copy the first half and then draw over the legs which saved a lot of time and ensured the animation looked similar. I then moved on to the arms. Again all this required was that I followed the worksheet provided and remembered the arms go in an opposite direction to the legs.
I then gathered up all of the drawings and placed them in line with each other. This created the walking on the spot animation.
Finally I completed the full walk cycle. This was done by placing each frame in the correct position. I knew if the character was placing a foot down, I would line them up with the front foot and if they where switching legs, I would line them up with the back leg. Once I understood this it was the simple process of repeating until it fit the entire screen. I repeated the following steps 4 times.Although it appeared as a daunting task at first, I am very pleased with the results and learnt that anything complicated can be done by breaking down the steps. You start with the most obvious part of the animation and slowly build everything else around it.






Comments
Post a Comment